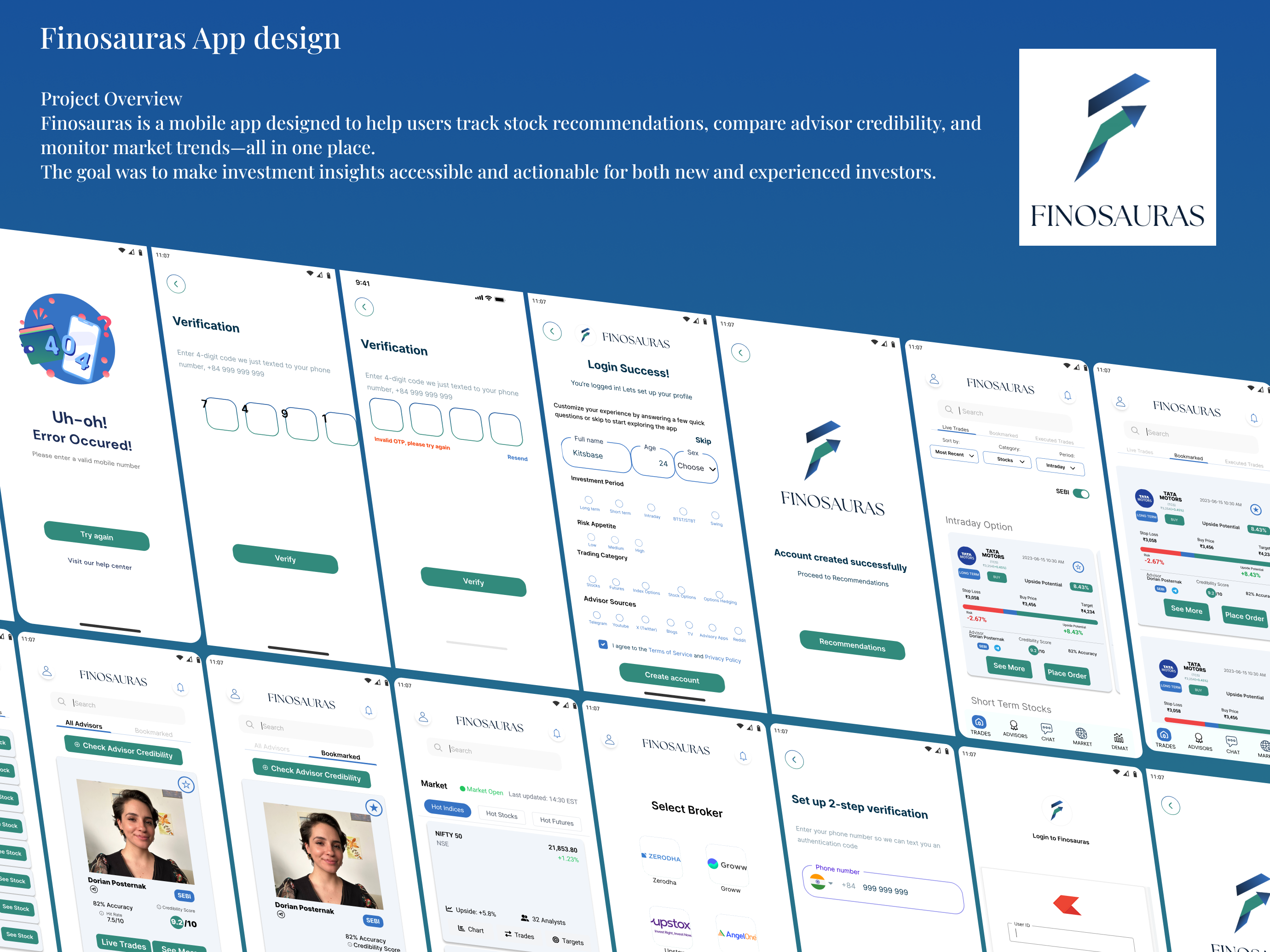
Project Overview
Astron DeFi aims to make decentralized finance accessible to everyone, bridging the gap between complex DeFi operations and intuitive user experiences. I was tasked with designing two core screens—the Dashboard and Swap interface—to achieve this mission while adhering to the brand's clean and professional aesthetic.
Astron DeFi aims to make decentralized finance accessible to everyone, bridging the gap between complex DeFi operations and intuitive user experiences. I was tasked with designing two core screens—the Dashboard and Swap interface—to achieve this mission while adhering to the brand's clean and professional aesthetic.
Astron Logo Design
Brand Guideline
Challenges and Approach
Challenge: Making DeFi metrics engaging yet understandable for both novice and experienced users.
Solution: I incorporated a visually appealing portfolio summary with a graphical asset breakdown to simplify data comprehension, paired with intuitive navigation prompts for user actions.
Solution: I incorporated a visually appealing portfolio summary with a graphical asset breakdown to simplify data comprehension, paired with intuitive navigation prompts for user actions.
Challenge: Streamlining token swaps while providing essential details without overwhelming the user.
Solution: The Swap screen features clean input fields with real-time price updates, clear dropdown options, and a detailed yet compact summary of slippage tolerance, gas fees, and rates. Advanced users can access historical data with a simple "More Details" toggle.
Solution: The Swap screen features clean input fields with real-time price updates, clear dropdown options, and a detailed yet compact summary of slippage tolerance, gas fees, and rates. Advanced users can access historical data with a simple "More Details" toggle.
Design Process
User Research: Understanding pain points in existing DeFi platforms to create a user-friendly experience.
Wireframing: Iterating layouts to balance functionality and aesthetics.
Visual Design: Leveraging the brand guidelines for typography (Sora and Big Shoulder Display) and a cohesive color palette (white, black, deep blue, bright blue, and gray).
Usability Testing: Testing the designs with target users to ensure an effortless interaction flow.










Interactive Elements
Hover effects on key actions (e.g., "Deposit" and "Swap").
Smooth animations for real-time updates and graphical charts.
Expandable sections for advanced settings.
Results
These designs were praised for their balance of simplicity and sophistication, effectively enhancing user engagement while staying true to Astron DeFi's vision of transparency and innovation.
These designs were praised for their balance of simplicity and sophistication, effectively enhancing user engagement while staying true to Astron DeFi's vision of transparency and innovation.